Bug bounty programs are great in many folds: learning perspective, monetary benefits for bug hunters and a step towards safe and secure web applications. Bug bounty programs are a win-win situation for both parties i.e., bug hunter(s) and the organization(s). The bug bounty hunters get money/reward (or entry in a hall of fame) for finding and reporting legitimate bugs, improve their pentesting skills by looking at the live targets and at the same time organizations improve their security by fixing the bugs reported by bug hunters around the world. Please keep in mind that bug hunters have different skills-set, mind-set and culture so organizations receive a variety of reports including high quality stuff.
I like participating in bug bounty programs in my free and spare time (though I am not very active). Few days ago, when I was reading my Twitter feed, I came across the following Tweet by @disclosedh1.
"Curiosity killed the cat". I thought lets look at Infooby's web application for quick XSSing because in the program announcement (now gone and no more available), they're interested in having XSS reports. Initially, I have no idea that Infooby're acting maliciously and these guys have announced the program only to have the reports so that they can fix it and improve their web application. They wanted to have a win situation but only for them. One aspect of bug bounty program's announcement is marketing stunt or getting a media attention. I think Infooby wants limelight.
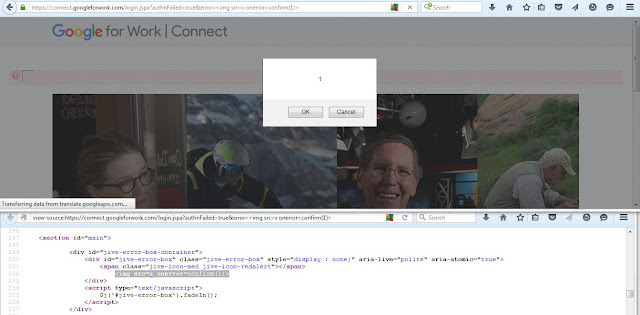
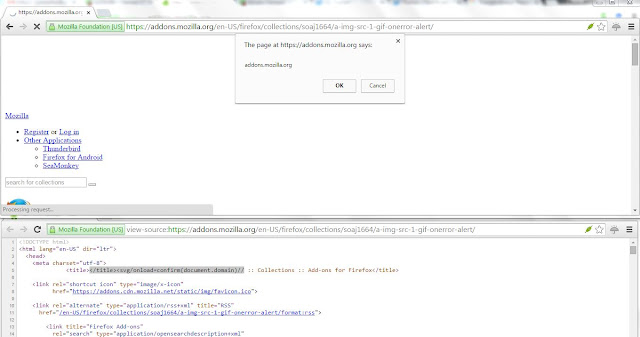
In a matter of few minutes, I found 2 XSS issues in their web application and reported these (#130596 & #130733) via Hackerone. One of the XSS is still live. Open the following URL in Firefox browser.
The screen-shot is also given below. The other XSS was here (now I think they fixed it): https://infooby.com/places?address="><img src=x onerror=prompt(1);>.
I found 2 XSSes in quick time so I thought there're many more and I wanted to continue testing but soon started getting the error message i.e., "Resource limit is reached" and/or 508 status code and/or even site was getting down again and again. It shows that Infooby is not fully prepared for the initial onslaught from the HackerOne's community. The homework from Infooby's side was missing because if you will announce the bug bounty program, there is a great chance that several people will immediately start scanning your web application with the help of automation tools (may be as a part of initial and quick probe). The automation tools mean bombardment of attack payloads. The other testers have also noticed the error message and in the meantime, Infooby awarded someone a 20$ bounty but in the program announcement, they had mentioned the minimum bounty amount will be 50$. Meanwhile the Infooby's main site was going down and up again and again because of ongoing testing from the community.
On the next day, I received an email from HackerOne regarding the status of Infooby's bug bounty program. In short, it was no longer there. The contents of the email can be seen in the screen-shot.
It raises the following questions in my mind and still there are no clear answers. How can we stop this type of thing or fake/questionable bounty program in the future? What mediators or facilitators like HackerOne and BugCrowd can do in this regard? What happened to the bug reports (current status is "Not Applicable") Infooby had received in the meantime and Isn't they will fix bugs for free?
I think we can not stop announcement of fake bug bounty program(s) given if it is announced on the company's own web page. Any web site can do this and no one from outside can ask a question about its credibility given it is the company's sole jurisdiction. The bug bounty mediation/facilitator platforms like HackerOne and BugCrowd still can do something like e.g., "security deposit for guarantee or best practices". The idea is same as we see in real life e.g., if we rent a house or apartment, we used to pay some deposit and at the time of leaving the house, we normally get the money back. HackerOne and BugCrowd should ask for this deposit money in order to make sure that company is serious in bug bounty program and if in case company does some questionable practices, HackerOne and BugCrowd may take the money from this deposit or pool and distribute it to the valid bug submitters. If there will be a pool of money like that (e.g., initially it can be a pool of 5K USD per bug bounty program announcement) than there will be no more free bugs even if the bug bounty program is gone or vanish. This pool of money will motivate both parties to work in a best possible way.
Now a days, in general, we (i.e., bug submitters) participate in a bug bounty program like a race. We try to find bugs (especially low hanging fruits) as soon as possible, immediately after the program announcement, without keeping an eye on how genuine a bounty program is. I think this is the wrong approach at the moment (unless we have a deposit or pool as I mentioned earlier) given we do not know in start how reputable a program is. Believe me, the bugs are there and it is not necessarily to treat it like a race. Trust in your capabilities and you will find bugs given you will have enough motivation. Happy Hunting.
Note: If you guys have any other good idea on how can we stop fake program(s) or wants to share your bad experience(s) with the bug bounty program(s), please feel free to comment.